Μάθημα 2: Οργάνωση ιστοσελίδας
2.1 Σύνταξη ιστοσελίδων
Η ιοτοσελίδα είναι ένα αρχείο html το οποίο περιέχει χαρακτήρες απλού κειμένου
(ASCII χαρακτήρες) που
μπορούν να συνταχθούν σε οποιονδήποτε κειμενογράφο. Τα αρχεία αυτά, προκειμένου
να εμφανιστούν με τη μορφή ιστοσελίδες στο Διαδίκτυο, πρέπει να συνταχθούν
σύμφωνα με τους κανόνες που ορίζει η γλώσσα HTML. Στην απλούστερη
των περιπτώσεων για την συγγραφή μιας ιστοσελίδας απαιτείται ένα κείμενο που
γράφτηκε μέσω ενός απλού κειμενογράφου.
Κύρια βήματα
1.
Δημιουργήστε ένα αρχείο κειμένου,
χρησιμοποιώντας έναν απλό κειμενογράφο
π.χ. Το σημειωματάριο (Notepad).
2.
Αποθηκεύστε το αρχείο με κατάληξη *.html, ή *.htm.
3.
Ενεργοποιείστε το φυλλομετρητή. Σ' αυτή τη
φάση η σύνδεση με το Διαδίκτυο
δεν είναι απαραίτητη.
4.
Φορτώστε το αρχείο html που μόλις
δημιουργήσατε.
5.
Ελέγξτε την εμφάνιση του αρχείου και
επιστρέψτε στον κειμενογράφο για πε-
ραιτέρω επεξεργασία.
Οι πρόσφατες εκδόσεις των επεξεργαστών κειμένου (π.χ. Word) παρέχουν τη
δυνατότητα σύνταξης ιστοσελίδων χωρίς γνώση της HTML. Ο χρήστης σχεδιάζει και συντάσσει την ιστοσελίδα, έτσι όπως θέλει να
είναι, και στη διαδικασία αποθήκευσης δηλώνει ότι το αρχείο είναι τύπου html. To ίδιο συμβαίνει και στους φυλλομετρητές. Για παράδειγμα, αν
χρησιμοποιηθεί ο Composer του Netscape ή ο Frontpage Express του Explorer Είναι δυνατόν να δημιουργηθούν απλές ιστοσελίδες.
Παρ' όλα αυτά ο χειρισμός της γλώσσας κρίνεται απαραίτητος για την κατανόηση
της λειτουργίας και του μηχανισμού ανάπτυξης των ιστοσελίδων.
2.2 Εντολές και ετικέτες
Όλα τα στοιχεία μιας ιστοσελίδας, όπως είναι το κείμενο, οι εικόνες , ο
ήχος κτλ., χρειάζεται να δηλωθούν και να μορφοποιηθούν. Η δήλωση και η
ενοποίηση των στοιχείων αυτών σε μία ιστοσελίδα με συγκεκριμένο στιλ γίνεται
με τη βοήθεια των ετικετών (tags) της HTML. Κάθε ετικέτα έχει το δικό της όνομα και το δικό της συντακτικό. Το
όνομα της ετικέτας γράφεται πάντα μέσα στα σύμβολα < > (γωνιακές αγκύλες)
και δεν επηρεάζει το αποτέλεσμα της η γραφή της με μικρά ή κεφαλαία γράμματα.
Για παράδειγμα, τα ονόματα ετικετών <HTML>, <html> και <HtMI> έχουν το ίδιο αποτέλεσμα. Συνήθως όμως,
γράφονται με κεφαλαία για να ξεχωρίζουν από το κυρίως κείμενο. Προσοχή όλα τα
γράμματα των ετικετών πρέπει να είναι Αγγλικοί χαρακτήρες έτσι συνίσταται, σε
περίπτωση ελληνικής ιστοσελίδας η γραφή των χαρακτήρων στις ετικέτες με μικρά
γράμματα, έτσι είναι ευκολότερη η διαπίστωση πιθανού λάθους.
Οι ετικέτες της HTML δεν είναι πολλές, συντάσσονται όμως με
διαφορετικό τρόπο. Συνήθως, αποτελούνται από δύο εντολές δήλωσης, που η μία τοποθετείται στην αρχή και η άλλη
στο τέλος, περικλείοντας έτσι το στοιχείο (κείμενο, εικόνα, αρχείο, κτλ.) στο
οποίο ενεργεί η ετικέτα. Οτιδήποτε βρίσκεται εκτός του ζεύγους των εντολών
δήλωσης της ετικέτας θεωρείται εκτός των ορίων επιρροής της και χαρακτηρίζεται
απλό κείμενο. Η εντολή δήλωσης που τίθεται στην αρχή μιας ετικέτας ενεργοποιεί
την ιδιότητα ή τα χαρακτηριστικά της συγκεκριμένης ετικέτας, όπως π.χ. έντονα
γράμματα, συγκεκριμένου στιλ επικεφαλίδες κτλ., ενώ η εντολή δήλωσης που
τίθεται στο τέλος τα απενεργοποιεί. Οι εντολές δήλωσης που τίθενται στο τέλος περιλαμβάνουν
και μία ανάποδη κάθετο πριν από το όνομα της ετικέτας </>. Όλες οι
ετικέτες αυτής της μορφής λέγονται αμφίπλευρες
και έχουν τη γενική μορφή:
<Ετικέτα> Περιεχόμενο
</Ετικέτα >
Η πρώτη ετικέτα ανοίγει την ενέργεια και η δεύτερη (με την κάθετο (/))
κλείνει την ενέργεια. Όλο το περιεχόμενο μεταξύ των δύο ετικετών υφίσταται την
αλλαγή.
Αντίθετα, οι μονόπλευρες
ετικέτες έχουν μόνο εντολή δήλωσης που τίθεται στην αρχή.
Παράδειγμα Ι
1. Η ετικέτα τίτλου είναι
αμφίπλευρη με εισαγωγική και τελική εντολή δήλω-
σης. Η ετικέτα αυτή έχει τη μορφή:
<TITLE> Η ετικέτα
τίτλου </TITLE>
2. Η ετικέτα εισαγωγής εικόνας
από αρχείο είναι μονόπλευρη, χωρίς τελική
εντολή δήλωσης. Η ετικέτα αυτή έχει τη μορφή:
<IMG SCR=”globe.gif”>
και εισάγει την εικόνα globe.gif.
Οι ετικέτες δεν
είναι πολλές και οι κανόνες σύνταξης τους είναι καλά δομημένοι. Τα έγγραφα
σε γλώσσα HTML γράφονται σε μορφή απλού κειμένου και περιλαμβάνουν:
Ø
το περιεχόμενο του ίδιου του εγγράφου,
Ø τις ετικέτες, που υποδεικνύουν στο φυλλομετρητή τον τρόπο με τον οποίο
θα παρουσιάσει το περιεχόμενο.
2.3 Δημιουργία ιστοσελίδων
Δεν είναι απαραίτητο να έχει συνδεθεί κάποιος με το Διαδίκτυο, για να
ξεκινήσει να γράφει κώδικα HTML. To μόνο που απαιτείται είναι ένας διορθωτής κειμένου
και κάποιος φυλλομετρητής για να ελέγχει την τελική παρουσίαση των ιστοσελίδων
που φτιάχνει. Εναλλακτικά, μπορούν να χρησιμοποιηθούν εργαλεία επεξεργασίας HTML σελίδων, πολλά από τα οποία διατίθενται στο ελεύθερο εμπόριο ή δωρεάν
μέσω του Διαδικτύου (π.χ. Homesite),
Ένας από τους πιο διαδεδομένους τρόπους για να ξεκινήσει κανείς να
γράφει ιστοσελίδες σε HTML είναι να διαβάσει τον κώδικα κάποιων ήδη
έτοιμων σελίδων. Οι περισσότεροι φυλλομετρητές δίνουν στο χρήστη τη δυνατότητα
να δει τον πηγαίο κώδικα των σελίδων σε HTML. Για παράδειγμα,
στο φυλλομετρητή Internet Explorer η επιλογή Προβολή
(View) → Πηγαίος κώδικας (Source) από το μενού μας δίνει τη δυνατότητα να δούμε τον HTML κώδικα της σελίδας που βλέπουμε την συγκεκριμένη στιγμή στο περιβάλλον
του διορθωτή των Windows Notepad
Σημειωματάριο.
2.4 Δομή μιας σελίδας HTML
Το πρόγραμμα που ακολουθεί αποτελεί ένα πολύ απλό παράδειγμα χρήσης της
γλώσσας HTML και γράφτηκε με τη βοήθεια ενός διορθωτή κειμένου.
<HTML>
<HEAD>
<TITLE> Ο
Τίτλος μιας σελίδας HTML </TITLE>
</HEAD>
<BODY>
<H1> Αυτή είναι μια σελίδα HTML
</Hl>
</BODY>
</HTML>
Όπως παρατηρούμε, η HTML έχει τρεις ετικέτες που χρησιμεύουν για να
περιγράψουν τη συνολική δομή μιας σελίδας, ενώ ταυτόχρονα παρέχουν κάποια πληροφοριακά
στοιχεία για την σελίδα, όπως είναι ο τίτλος της, ο συγγραφέας της σελίδας κτλ.
Οι ετικέτες αυτές είναι οι ακόλουθες:
<HTML>
Η ετικέτα < HTML> είναι η πρώτη ετικέτα που υπάρχει σε
κάθε κώδικα HTML. Πληροφορεί ότι το περιεχόμενο του αρχείου είναι γραμμένο σε γλώσσα HTML. Όλο το κείμενο, καθώς και οι ετικέτες που βρίσκονται σε κάθε σελίδα HTML, θα πρέπει να βρίσκονται εντός της ετικέτας <HTML> ως εξής:
<HTML>
....... το
περιεχόμενο της σελίδας
</HTML>
<HEAD>
Η ετικέτα <HEAD> είναι αμφίπλευρη. Πρόκειται για τον
πρόλογο της σελίδας και προσδιορίζει το περιεχόμενο της. Υπάρχουν συγκεκριμένες
ετικέτες HTML, όπως είναι για παράδειγμα η <TITLE >, που
περιέχονται στην ετικέτα < HEAD> μιας σελίδας. Εκτός από τις
συγκεκριμένες αυτές ετικέτες καμία άλλη ετικέτα δεν επιτρέπεται να εισάγεται
μέσα στο πεδίο της <HEAD>. Ένα παράδειγμα που δείχνει τη χρήση
της ετικέτας αυτής είναι το ακόλουθο:
<HTML>
<HEAD>
<TITLE> Αυτός είναι τίτλος </TITLE>
</HEAD>
…………….
</HTML>
<BODY>
To κυρίως σώμα μιας σελίδας HTML, το οποίο περιλαμβάνει το κείμενο, τους συνδέσμους
με άλλες σελίδες, τις εικόνες κτλ., βρίσκεται εντός μιας αμφίπλευρης ετικέτας
που λέγεται <BODY>. Επομένως, σε συνδυασμό και με τις άλλες ετικέτες, η σελίδα
παίρνει την ακόλουθη μορφή:
<HTML>
<HEAD>
<TITLE> Αυτός
είναι τίτλος </TITLE>
</HEAD>
<BODY>
</BODY> </HTML>
Κάθε ετικέτα HTML είναι εμφωλιασμένη (nested). Αυτό σημαίνει ότι ή ετικέτα
<BODY> περιλαμβάνεται εντός της ετικέτας <HTML>. To ίδιο συμβαίνει και με την ετικέτα <HEAD>. Όλες οι HTML ετικέτες τοποθετούνται με ανάλογο τρόπο δίνοντας μορφή και
συγκεκριμένα χαρακτηριστικά ή ιδιότητες στα κείμενα που περικλείουν.
2.5 Τίτλος
Κάθε σελίδα HMTL χρειάζεται έναν τίτλο που να αντιστοιχεί στο περιεχόμενο της. Ο τίτλος
χρησιμοποιείται από τους σελιδοδείκτες (bookmarks)του φυλλομετρητή, καθώς και από άλλα
προγράμματα που κατασκευάζουν καταλόγους με σελίδες από τον Παγκόσμιο Ιστό. Για
να δοθεί τίτλος σε μια σελίδα, θα πρέπει να χρησιμοποιηθεί η ετικέτα
<TITLE>. Η ετικέτα <TITLE> είναι αμφίπλευρη και περιλαμβάνεται
πάντα εντός της ετικέτας <HEAD>, όπως φαίνεται και στο ακόλουθο παράδειγμα:
<HTML>
<HEAD>
<TITLE>
Θεματικά Αντικείμενα του Διαδικτύου
</TITLE>
</HEAD>
<BODY>
</BODY> </HTML>
Σε κάθε σελίδα μπορεί να υπάρχει ένας μόνο τίτλος, και αυτός μπορεί να
περιέχει μόνο απλό κείμενο, δηλαδή δεν μπορούν να εισάγονται άλλες ετικέτες
μέσα στην ετικέτα <TITLE>. Όταν καλούμε μια σελίδα, ο τίτλος της
σελίδας εμφανίζεται στον τίτλο του παραθύρου του φυλλομετρητή. Επίσης ο τίτλος
προτείνετε για καταχώρηση στην προθήκη των αγαπημένων του φυλλομετρητη.
2.6 Επικεφαλίδες
Οι επικεφαλίδες (Headings) χρησιμοποιούνται, για να δώσουν σε τμήματα
κειμένου ένα ξεχωριστό στιλ. Η HTML παρέχει έξι επίπεδα από επικεφαλίδες, οι οποίες
συντάσσονται με τον παρακάτω τρόπο :
<Η1> Αυτό είναι το
πρώτο επίπεδο επικεφαλίδας </Η1>
<Η2> Αυτό είναι το
δεύτερο επίπεδο επικεφαλίδας
</Η2>
<Η3> Αυτό είναι το τρίτο επίπεδο επικεφαλίδας </Η3>
<Η4> Αυτό είναι το
τέταρτο επίπεδο επικεφαλίδας
</Η4>
<Η5> Αυτό είναι το
πέμπτο επίπεδο επικεφαλίδας </Η5>
<Η6> Αυτό είναι το έκτο επίπεδο
επικεφαλίδας </Η6>
Οι αριθμοί των ετικετών (από Η1 μέχρι Η6) υποδηλώνουν το επίπεδο της επικεφαλίδας.
Οι επικεφαλίδες, όταν εμφανίζονται σε ένα φυλλομετρητή, έχουν ως αποτέλεσμα να
αποκτά το δικό του στιλ το κείμενο το οποίο περικλείουν. Αυτό σημαίνει ότι το
κείμενο που περικλείεται έχει συγκεκριμένη γραμματοσειρά και ορισμένο μέγεθος,
είναι πιθανώς κεντραρισμένο ή υπογραμμισμένο κτλ. Στο παράδειγμα που ακολουθεί
τα κενά των εσοχών που εμφανίζονται από αριστερά στο κείμενο κάποιων επικεφαλίδων
θα αγνοηθούν, όταν αυτές θα εμφανιστούν μέσω κάποιου φυλλομετρητή. Αυτό συμβαίνει
διότι οι ετικέτες περιλαμβάνουν και την παράμετρο ALIGN, η οποία δίνει
τη δυνατότητα για στοίχιση . Χαρακτηριστικά είναι τα παραδείγματα που
ακολουθούν.
Παράδειγμα II
<H1 ALIGN=CENTER> η επικεφαλίδα αυτή θα έχει κεντρική στοίχιση </H1>
<H1 ALIGN = LEFT> η επικεφαλίδα αυτή θα έχει αριστερή στοίχιση </H1>
<H1 ALIGN = RIGHT> η επικεφαλίδα αυτή θα έχει δεξιά στοίχιση </H1>
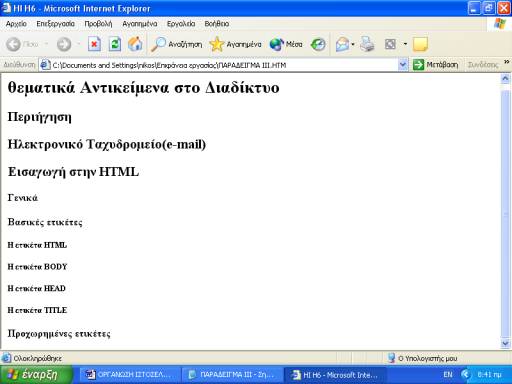
Παράδειγμα III
<html>
<Head><title>
HI........... H6
</title></head>
<body>
<H1> Θεματικά Αντικείμενα στο Διαδίκτυο</H1 >
<H2>
Περιήγηση</H2
>
<H2
> Ηλεκτρονικό Ταχυδρομείο(e-mail) </H2
>
<H2> Εισαγωγή στην HTML</H2>
<H3 > Γενικά </H3 >
<H3>Βασικές ετικέτες </H 3 >
<H4>Η ετικέτα HTML</H4>
<H4> Η ετικέτα BODY</H4>
<H4>Η ετικέτα HEAD </H4>
<H4>Η ετικέτα TITLE </H4>
<H3>
Προχωρημένες ετικέτες </H3> </body>
</html>
Αποτέλεσμα στο
φυλλομετρητόπως φαίνεται στο πιο κάτω σχήμα 2

Σχήμα 2: Η χρήση των
ετικετών HI έως Η6
2.7 Παράγραφοι
Στις πρώτες εκδόσεις της γλώσσας HTML είχαμε τη χρήση
της ετικέτας <Ρ>, προκειμένου να γίνεται διαχωρισμός των παραγράφων. Η
ετικέτα αυτή ήταν μονόπλευρη, δηλαδή δεν υπήρχε το τελικό τμήμα </Ρ>.
Όμως, στις πρόσφατες εκδόσεις η ετικέτα παρουσιάζεται ως αμφίπλευρη. Δηλαδή,
είναι δυνατή η ύπαρξη του </Ρ> ως προαιρετικού τμήματος. Η ετικέτα
<Ρ> εισάγει μια καινούρια γραμμή, γι' αυτό και χρησιμοποιείται από
πολλούς, προκειμένου να εξασφαλίζεται κάποια απόσταση μεταξύ των παραγράφων.
Αν θέλετε να βάλετε περισσότερες από μία
ετικέτες σε ένα κείμενο, τότε η σωστή μορφοποίηση απαιτεί η ετικέτα που
ανοίγει πρώτη να κλείνει τελευταία. Για παράδειγμα:
<TAG1><TAG2> το κείμενο | σας
</TAG2></TAG 1>
Δεν έχει σημασία πως μορφοποιείται το κείμενο
στο διορθωτή. Ο φυλλομετρητής αγνοεί τη μορφοποίηση του διορθωτή και λαμβάνει
υπόψη του μόνο τις ετικέτες.
Παράδειγμα IV
<P ALIGN=CENTER> η παράγραφος αυτή θα κεντραριστεί </P>
<P ALIGN = LEFT> η παράγραφος αυτή θα έχει αριστερή στοίχιση </P>
<P ALIGN = RIGHT> η παράγραφος αυτή θα έχει δεξιά στοίχιση </P>
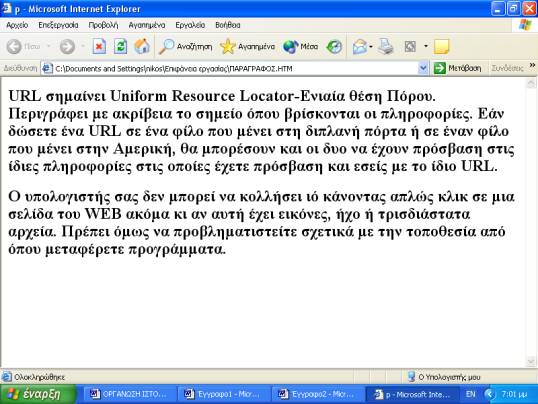
Παράδειγμα V
<html>
<head><title>p</title></head>
<body>
<h2>
<P>
URL σημαίνει Uniform Resource Locator-Ενιαία θέση Πόρου.
Περιγράφει με ακρίβεια
το σημείο όπου βρίσκονται οι πληροφορίες. Εάν δώσετε ένα URL σε ένα φίλο που μένει στη διπλανή πόρτα ή σε
έναν φίλο που μένει στην Αμερική, θα μπορέσουν και οι δυο να έχουν πρόσβαση
στις ίδιες πληροφορίες στις οποίες έχετε πρόσβαση και εσείς με το ίδιο URL. </P>
<P> Ο
υπολογιστής σας δεν μπορεί να κολλήσει ιό κάνοντας απλώς κλικ σε μια σελίδα του
WEB ακόμα κι αν αυτή
έχει εικόνες, ήχο ή τρισδιάστατα αρχεία. Πρέπει όμως να προβληματιστείτε σχετικά
με την τοποθεσία από όπου μεταφέρετε προγράμματα. </P>
</Η2>
</body> </html>
Το
αποτέλεσμα στο φυλλομετρητή (σχήμα 3):

Σχήμα 3: Η χρήση της ετικέτας <P>