Πίνακες
Ακολουθεί κώδικας σε html που δίνει όλες τις εντολές για να δημιουργήσετε οποιοδήποτε τύπο πίνακα της αρεσκείας σας

.

< table > < !--Αρχικός ορισμός πίνακος.-->
< tr > < !--...............Αρχή 1ης γραμμής-->
< td >ΠΟΤΑ < /td> < !-- .......Περιεχόμενο 1ης στήλης-->
< td >ΤΙΜΗ< /td> < !--.......Περιεχόμενο 2ης στήλης-->
< td >ΚΑΤΗΓΟΡΙΑ< /td> < !--.......Περιεχόμενο 3ης στήλης-->
< /tr > < !-- .........................Τέλος 1ης γραμμής -->
< /table > < !--Tέλος του ορισμού του πίνακα χωρίς περίγραμμα-->
< !-- Το αποτέλεσμα στον φυλλομετρητή είναι το ακόλουθο -->

Περίγραμμα πίνακα
< table border="1"
< !--βάζω περίγραμμα με το όρισμα border στον πίνακα με διαφορετικό πάχος εξαρτόμενο απο την τιμή μέσα στα εισαγωγικά -->
> < !-- Κλείνει η παραμετροποίηση του πίνακα -->
< tr>
< th>Τίτλος στήλης 1 < /th>
< th>Τίτλος στήλης 2 < /th>
< th>Τίτλος στήλης 3 < /th>
< /tr>
< tr>
< td>γραμμή 1 στήλη 1< /td>
< td>γραμμή 1 στήλη 2< / td>
< td>γραμμή 1 στήλη 3< /td>
< /tr>
< /table>
frame
< !--Αντι του border μπορώ να βάλω την εντολη frame="box" για έτοιμα περιγράματα πίνακα -->
< !--Στην δήλωση frame aντί του "box" μπορώ να βαλω "void" "above" "below" "hsides" "lhs" "rhs" "vsides" "border" με τα ανάλογα αποτελέσματα-- >
< table frame="box" >
< tr>
< th>Τίτλος στήλης 1 < /th>
< th>Τίτλος στήλης 2 < /th>
< th>Τίτλος στήλης 3 < /th>
< /tr>
< tr>
< td>γραμμή 1 στήλη 1< /td>
< td>γραμμή 1 στήλη 2< / td>
< td>γραμμή 1 στήλη 3< /td>
< /tr>
< /table>
RULES="cols"
< !--Μαζί με την εντολή frames μπορώ να προσθέσω νέα παράμετρο rules και στη μεταβλητή "cols" που σημαίνει περιγράμματα μεταξύ στηλών μπορώ να βαλω ή "none" χωρίς εσωτερικά περιγράμματα ή "rows" που σημαίνει περιγράμματα μεταξύ γραμμών ή "groups" που σημαίνει περιγράμματα μεταξύ ομάδων γραμμών και ομάδων στηλών ή "all" όλα τα εσωτερικά περιγράμματα.-- >
< table frame="hsides" RULES="cols" >
< tr>
< th>Τίτλος στήλης 1 < /th>
< th>Τίτλος στήλης 2 < /th>
< th>Τίτλος στήλης 3 < /th>
< /tr>
< tr>
< td>γραμμή 1 στήλη 1< /td>
< td>γραμμή 1 στήλη 2< / td>
< td>γραμμή 1 στήλη 3< /td>
< /tr>
< /table>
Κεφαλίδες στις στήλες
< !-- Με κάθε tag < th> δινουμε τίτλο στη στήλη του πίνακα και φαίνεται πιο έντονα. -->
< table border="5">
< tr>
< th>Τίτλος στήλης 1 < /th>
< th>Τίτλος στήλης 2 < /th>
< th>Τίτλος στήλης 3 < /th>
< /tr>
< tr>
< td>γραμμή 1 στήλη 1< /td>
< td>γραμμή 1 στήλη 2< / td>
< td>γραμμή 1 στήλη 3< /td>
< /tr>
< /table>
Ονομασία Πίνακα
< !-- Ορίζουμε επικεφαλίδα πάνω απο τον πίνακα η οποία μπορεί να αλλάξει θέση όταν μέσα στο όρισμα caption συμπληρωθεί με το όρισμα align="left" ή align="right" ή align="central" ή align="bottom".-->
< table border="1">
< caption align="bottom">Eπικεφαλίδα του πίνακα< /caption>
< tr>
< th>Τίτλος στήλης 1 < /th>
< th>Τίτλος στήλης 2 < /th>
< th>Τίτλος στήλης 3 < /th>
< /tr>
< tr>
< td>γραμμή 1 στήλη 1< /td>
< td>γραμμή 1 στήλη 2< / td>
< td>γραμμή 1 στήλη 3< /td>
< /tr>
< /table>
Συγχώνευση κελιών οριζόντια
< table border="4">
< caption>Eπικεφαλίδα του πίνακα< /caption>
< tr>
< th>Τίτλος στήλης 1 < /th>
< th>Τίτλος στήλης 2 < /th>
< th>Τίτλος στήλης 3 < /th>
< /tr>
< tr>
< td>γραμμή 1 στήλη 1< /td>
< !-- Με την εντολή colspan="2" κάνουμε ενοποίηση 2 κελιών του πίνακα.-->
< td colspan="2">γραμμή 1 στήλη 2 και 3< /td>
< /tr>
< /table>
Συγχώνευση κελιών κάθετα
< table border="4">
< caption>Eπικεφαλίδα του πίνακα< /caption>
< tr>
< th>Τίτλος στήλης 1 < /th>
< th>Τίτλος στήλης 2 < /th>
< th>Τίτλος στήλης 3 < /th>
< /tr>
< tr>
< !-- Με την εντολή rowspan="2" κάνουμε ενοποίηση κελιών κάθετα του πίνακα.-->
< td rowspan="2">γραμμή 1 και 2 στήλη 1< /td>
< td>γραμμή 1 στήλη 2< /td>
< td>γραμμή 1 στήλη 3< /td>
< /tr>
< tr>
< td>γραμμή 2 στήλη 2< /td>
< td>γραμμή 2 στήλη 3< /td>
< /tr>
< /table>
Μέγεθος Πίνακα
width="600" < !-- Με την εντολή αυτή ορίζουμε το οριζόντιο πλάτος του πίνακα σε pixel ή σε επι τοις εκατό width="75%".-->
< table border="5" width="600">
< tr>
< th>Τίτλος στήλης 1 < /th>
< th>Τίτλος στήλης 2 < /th>
< th>Τίτλος στήλης 3 < /th>
< /tr>
< tr>
< td>γραμμή 1 στήλη 1< /td>
< td>γραμμή 1 στήλη 2< / td>
< td>γραμμή 1 στήλη 3< /td>
< /tr>
< /table>
Αποστάσεις Κελιών
cellspacing="10" < !-- Με την εντολή cellspacing="10" αφήνουμε απόσταση μεταξύ των κελιών του πίνακα.-->
< table border="5" cellspacing="10" >
< tr>
< th>Τίτλος στήλης 1 < /th >
< th>Τίτλος στήλης 2 < /th >
< th>Τίτλος στήλης 3 < /th >
< /tr>
< tr>
< td>γραμμή 1 στήλη 1< /td>
< td>γραμμή 1 στήλη 2< / td>
< td>γραμμή 1 στήλη 3< /td>
< /tr>
< /table>
cellpadding="10" < !-- Με την εντολή cellpadding="10" αφήνουμε απόσταση του περιεχομένου απο τις γραμμές των κελιών του πίνακα.-->
< table border="5" cellpadding="10" >
< tr>
< th>Τίτλος στήλης 1 < /th >
< th>Τίτλος στήλης 2 < /th >
< th>Τίτλος στήλης 3 < /th >
< /tr>
< tr>
< td>γραμμή 1 στήλη 1< /td>
< td>γραμμή 1 στήλη 2< / td>
< td>γραμμή 1 στήλη 3< /td>
< /tr>
< /table>
Πίνακες με φόντο εικόνες
< !-- Με την εντολή background="ball1.jpg"
ενσωματώνουμε εικόνα στο φόντο του πίνακα η οποία επαναλαμβάνεται και πρέπει η εντολή αυτή να μπαίνει μέσα στο tag.-->
< table border="3" background="ball1.jpg" >
< tr >
< th >Τίτλος στήλης 1 < /th >
< th >Τίτλος στήλης 2 < /th >
< th >Τίτλος στήλης 3 < /th >
< /tr >
< tr >
< td >γραμμή 1 στήλη 2< /td >
< td >γραμμή 1 στήλη 2< / td >
< td >γραμμή 1 στήλη 3< /td >
< /tr >
< /table >
< !-- Με την εντολή
background="ball1.jpg"
ενσωματώνουμε εικόνα στο φόντο του κελιού.-->
< table border="3" >
< tr>
< th>Τίτλος στήλης 1 < /th >
< th>Τίτλος στήλης 2 < /th >
< th>Τίτλος στήλης 3 < /th >
< /tr>
< tr>
< td background="ball1.jpg">γραμμή 1 στήλη 2< /td >
< td background="ball2.jpg">γραμμή 1 στήλη 2< / td >
< td >γραμμή 1 στήλη 3< /td>
< /tr>
< /table>
Στοίχιση Πίνακα
< !-- Με την εντολή
align="left"
align="right"
align="center"
στοιχίζουμε τον πίνακα μέσα στην σελίδα.-->
< table border="3" align="center" >
< tr>
< th>Τίτλος στήλης 1 < /th >
< th>Τίτλος στήλης 2 < /th >
< th>Τίτλος στήλης 3 < /th >
< /tr>
< tr>
< td >γραμμή 1 στήλη 2< /td >
< td >γραμμή 1 στήλη 2< /td >
< td >γραμμή 1 στήλη 3< /td>
< /tr >
< /table >
Στοίχιση στα περιεχόμενα των Κελιών
< !-- Με την εντολή
align="left" ή
align="right" ή
align="center" ή
στοιχίζουμε το περιεχόμενο του κελιού μέσα στο κελί.-->
< table border="3" width="600" >
< tr>
< th>Τίτλος στήλης 1 < /th >
< th>Τίτλος στήλης 2 < /th >
< th>Τίτλος στήλης 3 < /th >
< /tr>
< tr>
< td align="center" >γραμμή 1 στήλη 2< /td >
< td >γραμμή 1 στήλη 2< /td >
< td >γραμμή 1 στήλη 3< /td >
< /tr >
< /table >
Φόντο Κελιού με χρώμα
< !-- Με την εντολή
bgcolor="yellow"
αλλάζουμε το χρώμα στο φόντο μέσα στο κελί.-->
< table border="3" >
< tr>
< th>Τίτλος στήλης 1 < /th >
< th>Τίτλος στήλης 2 < /th >
< th>Τίτλος στήλης 3 < /th >
< /tr>
< tr>
< td bgcolor="yellow" >γραμμή 1 στήλη 2< /td >
< td >γραμμή 1 στήλη 2< /td >
< td >γραμμή 1 στήλη 3< /td >
< /tr >
< /table >
Φόντο πίνακα με χρώμα
< !-- Με την εντολή
bgcolor="yellow"
αλλάζουμε το χρώμα στο φόντο του πίνακα.-->
< table border="3" bgcolor="yellow" >
< tr>
< th>Τίτλος στήλης 1 < /th >
< th>Τίτλος στήλης 2 < /th >
< th>Τίτλος στήλης 3 < /th >
< /tr>
< tr>
< td >γραμμή 1 στήλη 2< /td >
< td >γραμμή 1 στήλη 2< /td >
< td >γραμμή 1 στήλη 3< /td >
< /tr >
< /table >
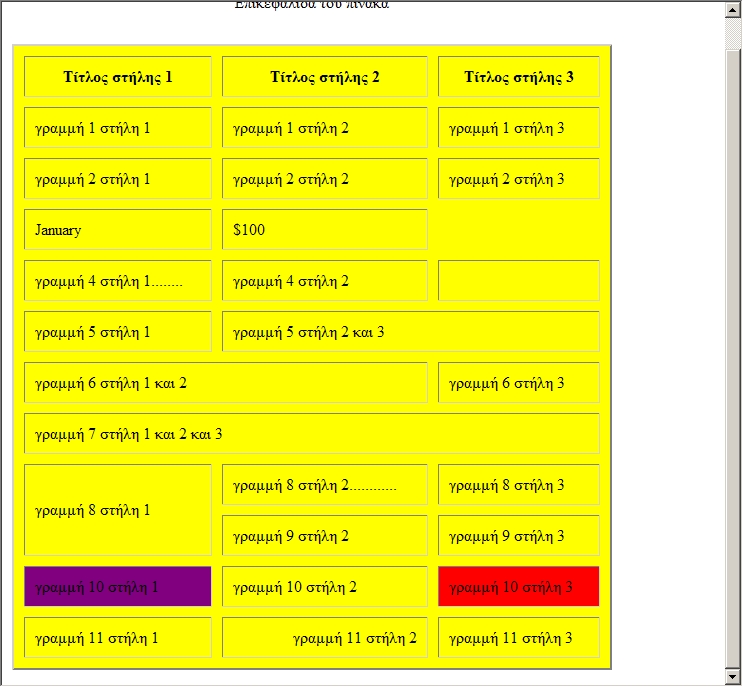
< html> < !-- ξεκιναει ο html κώδικας.-->
< body> < !-- ξεκινάει το περιεχόμενο της σελίδας. -->
< table < !-- Οριζουμε έναν πίνακα με τo tag < table >. -->
width="600" < !-- Με την εντολή αυτή ορίζουμε το οριζόντιο πλάτος του πίνακα.-->
border="2" < !--βάζω διαφορα περιγράματα μπορώ να αλλάζω νουμερα για να έχω διαφορετικά περιγράμματα -->
< !--Αντι του border μπορω να βάλω την εντολη frame="box" για έτοιμα περιγράματα πινακα-->
< !--Αντι του box να βαλω void above below hsides lhs rhs vsides border-- >
height="500" < !-- Με την εντολή αυτή ορίζουμε το κάθετο ύψος του πίνακα.-->
cellpadding="10" < !-- Με την εντολή cellpadding="10" αφήνουμε απόσταση του περιεχομένου απο τις γραμμές των κελιών του πίνακα.-->
cellspacing="10" < !-- Με την εντολή cellspacing="10" αφήνουμε απόσταση μεταξύ των κελιών του πίνακα.-->
bgcolor="yellow" < !-- Με την εντολή bgcolor="yellow" αλλάζει το χρώμα του πίνακα.-->
align="left" < !-- Με την εντολή align="left" αλλάζει η θέση όλου του πίνακα μέσα στην ιστοσελίδα.-->
< !-- μπορεί να κεντραριστεί δεξια και στο κέντρο αντιστοιχα με align="right" και align="central" -->
background="/images/bird.jpg"
< --Με την εντολή background="bird.jpg" τοποθετούμε εικόνα στο φόντο του πίνακα -->
>
< !-- Οριζουμε επικεφαλίδα πάνω απο τον πίνακα -->
< caption>Eπικεφαλίδα του πίνακα< /caption>
< tr> < !-- Κάθε tag < tr> επαναλαμβάνεται η γραμμή του πίνακα. -->
< !-- Με κάθε tag < th> δινουμε τίτλο στη στήλη του πίνακα και φαίνεται πιο έντονα. -->
< th>Τίτλος στήλης 1 < /th>
< th>Τίτλος στήλης 2 < /th>
< th>Τίτλος στήλης 3 < /th>
< /tr>
< tr>
< td>γραμμή 1 στήλη 1< /td>
< td>γραμμή 1 στήλη 2< / td>
< td>γραμμή 1 στήλη 3< /td>
< /tr>
< tr>
< td>γραμμή 2 στήλη 1< /td>
< td>γραμμή 2 στήλη 2< /td>
< td>γραμμή 2 στήλη 3< /td>
< /tr>
< tr>
< td>January< /td>
< td>$100< /td>
< !-- Εάν δεν ορίσουμε στήλη 3 τότε δεν φαίνεται το κελί του πίνακα -->
< /tr>
< tr>
< td>γραμμή 4 στήλη 1........< /td>
< td>γραμμή 4 στήλη 2< /td>
< !-- Με την εντολή < td> < /td> φαίνεται το κελί του πίνακα αλλά άδειο.-->
< td> < /td>
< /tr>
< tr>
< td>γραμμή 5 στήλη 1< /td>
< !-- Με την εντολή colspan="2" κάνουμε ενοποίηση κελιών του πίνακα.-->
< td colspan="2">γραμμή 5 στήλη 2 και 3< /td>
< /tr>
< tr>
< !-- Με την εντολή colspan="2" κάνουμε ενοποίηση κελιών οριζόντια του πίνακα.-->
< td colspan="2">γραμμή 6 στήλη 1 και 2< /td>
< td>γραμμή 6 στήλη 3< /td>
< /tr>
< tr>
< !-- Με την εντολή colspan="3" κάνουμε ενοποίηση 3 κελιών οριζόντια του πίνακα.-->
< td colspan="3">γραμμή 7 στήλη 1 και 2 και 3< /td>
< /tr>
< tr>
< !-- Με την εντολή rowspan="2" κάνουμε ενοποίηση κελιών κάθετα του πίνακα.-->
< td rowspan="2">γραμμή 8 και 9 στήλη 1< /td>
< td>γραμμή 8 στήλη 2............< /td>
< td>γραμμή 8 στήλη 3< /td>
< /tr>
< tr>
< td>γραμμή 9 στήλη 2< /td>
< td>γραμμή 9 στήλη 3< /td>
< /tr>
< tr>
< !-- Με την εντολή bgcolor="purple" δίνουμε xρώμα στα κελιά του πίνακα.-->
< td bgcolor="purple">γραμμή 10 στήλη 1< /td>
< td>γραμμή 10 στήλη 2< /td>
< td bgcolor="red">γραμμή 10 στήλη 3< /td>
< /tr>
< tr>
< !-- Με την εντολή align="left" ευθυγραμίζουμε αριστερά το περιεχόμενο μέσα στο κελί του πίνακα.-->
< td align="left">γραμμή 11 στήλη 1< /td>
< td align="right">γραμμή 11 στήλη 2< /td>
< td>γραμμή 11 στήλη 3< /td>
< /tr>
< tr>
< !-- Με την εντολή align="central" κεντράρουμε το περιεχόμενο μέσα στο κελί του πίνακα.-->
< td align="central">γραμμή 12 στήλη 1< /td>
< td align="central">γραμμή 12 στήλη 2< /td>
< td>γραμμή 12 στήλη 3< /td>
< /tr>
< tr>
< !-- Με την εντολή background="bird.jpg" ενσωματώνουμε εικόνα στο φόντο του κελιού.-->
< td background="bird.jpg">γραμμή 13 στήλη 1< /td>
< td background="bird.jpg">γραμμή 13 στήλη 2< /td>
< td background="bird.jpg">γραμμή 13 στήλη 3< /td>
< /tr>
< /table>
< /body>
< /html>
< html>