Η Δημιουργία της Διεπαφής
Έχουμε αναφέρει ότι ένα από τα πιο σημαντικά χαρακτηριστικά της VB είναι ο οπτικός τρόπος προγραμματισμού. Σύμφωνα με αυτόν τον τρόπο, ο προγραμματιστής δε γράφει κείμενο κωδικοποιημένο σε γλώσσα προγραμματισμού, αλλά σχεδιάζει επάνω στην οθόνη και τα σχέδιά του μετατρέπονται αυτόματα σε πρόγραμμα. Ο οπτικός προγραμματισμός διευκολύνει τους προγραμματιστές και τους κάνει πιο παραγωγικούς μιας και ο άνθρωπος από τη φύση του διαχειρίζεται πιο εύκολα την εικόνα από το κείμενο. Δυστυχώς όμως, ο οπτικός τρόπος προγραμματισμού δεν είναι δυνατόν να εφαρμοστεί σε όλα τα κομμάτια ενός έργου. Γι' αυτό και αρκετά κομμάτια ενός προγράμματος πρέπει να υλοποιηθούν προγραμματίζοντας με τον παραδοσιακό τρόπο σε γλώσσα προγραμματισμού.
Ο προγραμματιστής για να ξεκινίσει πρέπει :
- Να δημιουργήσει σχεδιάζοντας τη διεπαφή χρήστη (user interface), δηλαδή τον τρόπο επικοινωνίας της εφαρμογής με το χρήστη για την είσοδο δεδομένων και την εμφάνιση αποτελεσμάτων.
- Να γράψει τον κατάλληλο κώδικα για τα συμβάντα (events) για να δημιουργήσει τιςλειτουργίες που θέλει να επιτελεί το πρόγραμμά του.
Η διεπαφή παίζει πρωταρχικό ρόλο στην αποδοχή ή την απόρριψη ενός προγράμματος. Δεν αρκεί να εκτελεί τις βασικές της ενέργειες σωστά και να είναι οπτικά ελκυστική, ικανοποιώντας κάποια κριτήρια αισθητικής αλλά πρέπει να καθοδηγεί το χρήστη εκμεταλλευόμενη τους κανόνες της ανθρώπινης συμπεριφοράς. Το βασικό στοιχείο της διεπαφής στο περιβάλλον των Windows είναι το παράθυρο (window), με αποτέλεσμα να έχει σχεδόν ταυτιστεί με αυτό. Μια εφαρμογή μπορεί να παρουσιάζει κατά την επικοινωνία της με το χρήστη ένα η περισσότερα παράθυρα, ανάλογα με το πόσο σύνθετη είναι η είσοδος των στοιχείων και η παρουσίαση των αποτελεσμάτων.
Η δημιουργία της διεπαφής αποτελεί παιχνίδι στο περιβάλλον εργασίας της VB. Χρησιμοποιώντας τις αυξημένες δυνατότητες του περιβάλλοντος εργασίας ο προγραμματιστής μπορεί να σχεδιάσει ποιοτικές διεπαφές σε σύντομο χρονικό διάστημα, χωρίς να χρειαστεί να γράψει ούτε μια γραμμή κώδικα.
Φόρμες
Όπως στην κατασκευή ενός σπιτιού αρχίζουμε από τα θεμέλια, έτσι και στη δημιουργία της διεπαφής αρχίζουμε από το θεμελιακό στοιχείο, που είναι η φόρμα του παραθύρου. Έχουμε δει ότι, όταν ζητάμε τη δημιουργία ενός νέου έργου, το περιβάλλον της VB δημιουργεί με δική του πρωτοβουλία μια φόρμα, την Form1. Αυτή τη φόρμα μπορούμε να τη χρησιμοποιήσουμε για το σχεδιασμό του κύριου παράθυρου της εφαρμογής.

Κάθε φόρμα είναι ένα αντικείμενο και σαν τέτοιο χαρακτηρίζεται από ιδιότητες. Οι ιδιότητες της φόρμας αφορούν τη μορφή της, ενώ κάποιες άλλες τη συμπεριφορά της. Για να δούμε τις ιδιότητες μιας φόρμας στο παράθυρο ιδιοτήτων, κάνουμε κλικ επάνω στη φόρμα. Στη συνέχεια για να αλλάξουμε μια ιδιότητα, την επιλέγουμε στο παράθυρο ιδιοτήτων.
Τις τιμές κάποιων ιδιοτήτων τις πληκτρολογούμε, ενώ τις τιμές κάποιων άλλων τις επιλέγουμε μέσα από πτυσσόμενες λίστες.

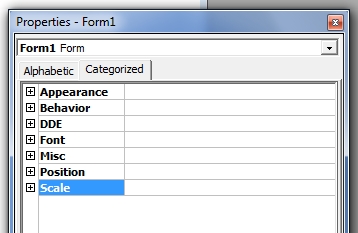
Επιλογή του καρτελοδείκτη Κατηγορίες. Οι κατηγορίες ξεχωρίζουν ως πιο τονισμένες.

Φαίνεται μόνο ο τίτλος της κατηγορίας. Με κλικ στο (+) θα φανεί και το ανάπτυγμά της.
Η κατηγορία παρουσιάζεται σε ανεπτυγμένη μορφή. Με κλικ στο (-) θα συμπτυχθεί.

Το όνομα της φόρμας, ο τίτλος του παραθύρου, το όνομα αρχείου της φόρμας
Οι φόρμες, αλλά όπως θα δούμε και όλα τα αντικείμενα, έχουν ένα όνομα. Το όνομα αυτό, χρησιμοποιείται για την ταυτοποίησή τους και τη μεταξύ τους διάκριση, γι' αυτό και δεν επιτρέπεται δύο φόρμες να έχουν το ίδιο όνομα. Η ιδιότητα που καθορίζει το όνομα μιας φόρμας είναι η Name. Το όνομα της φόρμας είναι αυτό που εμφανίζεται στο παράθυρο έργου. Όταν δημιουργείται μια φόρμα, το περιβάλλον εργασίας της προσδίδει αυτόματα ένα όνομα Forml, Form2, ... . Συνήθως, αλλάζουμε αυτό το όνομα για να μας θυμίζει κάτι πιο ουσιαστικό π.χ. τη λειτουργία ή την ιεραρχία της φόρμας μέσα σε μια κατάταξη. Η ονοματοδοσία των φορμών (όπως και των αντικειμένου ελέγχου που θα συναντήσουμε στη συνέχεια) καθορίζεται από τους εξής κανόνες:
Τα ονόματα πρέπει να αρχίζουν με γράμμα.
- Τα ονόματα αποτελούνται από γράμματα, αριθμούς και χαρακτήρες υπογράμμισης (_). Δεν επιτρέπονται άλλα σύμβολα ή κενά μέσα σε ένα όνομα.
- Τα ονόματα, καλό είναι, να αποτελούνται από λιγότερους των 40 χαρακτήρων. Περισσότεροι χαρακτήρες τα κάνουν δυσδιάκριτα.
- Δε γίνεται διάκριση μεταξύ των πεζών και των κεφαλαίων γραμμάτων οπότε μπορούν να χρησιμοποιούνται εναλλακτικά. Για παράδειγμα, τα ονόματα lightE και Lighte είναι ταυτόσημα, το δεύτερο όμως είναι πιο ευανάγνωστο και
- Χωρίς να είναι υποχρεωτικό, καλό είναι να χρησιμοποιούμε τρία γράμματα στην αρχή ή στο τέλος του ονόματος που να χαρακτηρίζουν το αντικείμενο. Για παράδειγμα, frm για τις φόρμες, cmd για τα πλήκτρα....
- Το όνομα μπορεί να περιέχει ελληνικούς χαρακτήρες.
Κάθε παράθυρο μπορεί να έχει μια γραμμή τίτλου. Ο τίτλος του παραθύρου, που φαίνεται στη γραμμή τίτλου, καθορίζεται από την ιδιότητα Caption της φόρμας του. Αν το παράθυρο αποτελεί το κύριο παράθυρο της εφαρμογής συνηθίζεται, να δίνουμε ως τίτλο το όνομα της εφαρμογής. Ο τίτλος του παραθύρου δεν ακολουθεί τους περιορισμούς του ονόματος της φόρμας.
Όπως έχουμε αναφέρει στο προηγούμενο μάθημα, κάθε φόρμα αποθηκεύεται και σε διαφορετικό αρχείο. Το όνομα του αρχείου μπορεί να είναι το ίδιο με το όνομα της φόρμας, αλλά αυτό δεν αποτελεί κανόνα. Το όνομα του αρχείου κάθε φόρμας φαίνεται μέσα σε παρενθέσεις δίπλα ακριβώς από το όνομά της στο παράθυρο έργου.
Οι διαστάσεις της φόρμας
Το μέγεθος της φόρμας μπορεί να αλλάξει σύροντας τα σκουρόχρωμα τετραγωνάκια (Λαβές) που υπάρχουν στο περίγραμμα φόρμας.
Η θέση της πάνω αριστερής κορυφής και οι διαστάσεις της φόρμας αναφέρονται στη γραμμή εργαλείων.
- Αλλαγή του μεγέθους οριζόντια. Αλλαγή του μεγέθους κατακόρυφα.
- Αλλαγή του μεγέθους οριζόντια και κατακόρυφα.
Η θέση της φόρμας στην οθόνη μπορεί να αλλάξει σέρνοντας το σκαρίφημά της μέσα στο παράθυρο εμφάνισης σκαριφημάτων.
Ακόμα η θέση της φόρμας μπορεί να αλλάξει από τις ιδιότητες Left (αριστερά), Top (πάνω), ΐίντσα=2.54εκατοστά
Width (πλάτος), Height (ύψος) με αλλαγή των τιμών τους στο παράθυρο ιδιοτήτων. Οι τιμές πρέπει να δοθούν σε twips. Ας σημειωθεί, ότι 20 twips = 1 στιγμή και αφού 1 ίντζα = 72 στιγμές υπάρχουν 1440 twips ανά ίντσα. Η μονάδα αυτή έχει επιλεγεί, ώστε να είναι δυνατόν να καλυφθούν οι ανάγκες και των οθονών πολύ υψηλής ανάλυσης που θα κατασκευαστούν στο μέλλον (όσο μικρότερη είναι η μονάδα μέτρησης, τόσο καλύτερη διακριτότητα πετυχαίνεται).
Οπτικές ιδιότητες
Το χρώμα του υπόβαθρου (background) της φόρμας καθορίζεται από την ιδιότητα BackColor. Το χρώμα μπορεί να επιλεγεί από μια παλέτα χρωμάτων ή από μια λίστα χρωμάτων που χρησιμοποιούν τα Windows ανάλογα με τον καρτελοδείκτη, που έχει επιλεγεί. Ακόμα, το χρώμα μπορεί να δοθεί σαν ένας δεκαεξαδικός αριθμός.

Εικόνα 4-6. Η επιλογή χρώματος μπορεί να γίνει από:
Η ιδιότητα BorderStyle καθορίζει τον τύπο του πλαισίου και των στοιχείων που θα εμφανίζονται στη γραμμή τίτλου του παραθύρου. Οι τιμές που μπορεί να πάρει είναι:
0 - None Παράθυρο χωρίς πλαίσιο και γραμμή τίτλου.
1 - Fixed Single Παράθυρο με πλαίσιο και γραμμή τίτλου. Ο χρήστης δεν μπορεί να αλλάξει το μέγεθος του παραθύρου.
2 - Sizeable Παράθυρο με πλαίσιο και γραμμή τίτλου. Ο χρήστης μπορεί να αλλάξει το μέγεθος του παραθύρου. Aποτελεί την προτεινόμενη τιμή του περιβάλλοντος εργασίας για κάθε νέο παράθυρο.
3 - Fixed Dialog Παράθυρο με πλαίσιο και γραμμή τίτλου, χωρίς πλήκτρα επαναφοράς ή μεγιστοποίησης και ελαχιστοποίησης. Ο χρήστης δεν μπορεί να αλλάξει το μέγεθος του παραθύρου.
4 - Fixed ToolWindow Παράθυρο παλέτας χωρίς πλήκτρα ελαχιστοποίησης και επαναφοράς ή μεγιστοποίησης. Ο χρήστης δεν μπορεί να αλλάξει το μέγεθος του παραθύρου. Η γραμμή τίτλου γίνεται πιο στενή.
5 - Sizeable ToolWindow Παράθυρο παλέτας χωρίς πλήκτρα ελαχιστοποίησης και επαναφοράς ή μεγιστοποίησης. Ο χρήστης μπορεί να αλλάξει το μέγεθος του παραθύρου. Η γραμμή τίτλου γίνεται πιο στενή.
Ας σημειωθεί ότι η τιμή που δίνεται στην ιδιότητα BorderStyle δεν είναι δυνατόν να αλλάξει κατά τη στιγμή της εκτέλεσης του προγράμματος.
Τα πλήκτρα της γραμμής τίτλου

Δίνοντας την τιμή True (αληθές) στην ιδιότητα MinButton (αν το επιτρέπει η τιμή της ιδιότητας BorderStyle και της ιδιότητας ControlBox), στη γραμμή τίτλου εμφανίζεται το πλήκτρο ελαχιστοποίησης. Διαφορετικά, αν δοθεί η τιμή False (ψευδές) το πλήκτρο ελαχιστοποίσης δεν εμφανίζεται.
Παραμοίως, δίνοντας την τιμή True στην ιδιότητα MaxButton (αν το επιτρέπει η τιμή της ιδιότητας BorderStyle και της ιδιότητας ControlBox), στη γραμμή τίτλου εμφανίζεται το πλήκτρο επαναφοράς/μεγιστοποίησης.
Η ιδιότητα ControlBox καθορίζει, αν στη γραμμή τίτλου θα εμφανίζεται το πλήκτρο ελέγχου και τα πλήκτρα ελαχιστοποίησης, επαναφοράς/μεγιστοποίησης και κλεισίματος.
Ιδιότητες συμπεριφοράς
Μια εφαρμογή μπορεί να έχει περισσότερα από ένα παράθυρα. Όταν ένα παράθυρο εκπληρώσει το σκοπό του και δε χρειάζεται άλλο, για να αποσυμφορήσουμε την οθόνη μπορούμε να το κάνουμε αόρατο, δίνοντας την τιμή False στην ιδιότητα Visible (ορατό).
Επίσης, πολλές φορές χρειάζεται να είναι εμφανές το περιεχόμενο ενός παραθύρου αλλά δε θέλουμε να έχει ο χρήστης τη δυνατότητα να μεταβεί σε αυτό για να πραγματοποιήσει λειτουργίες που μπορεί να εκτελέσει. Αυτό γίνεται δίνοντας την τιμή False στην ιδιότητα Enabled (ενεργοποιημένο).
Κατά κανόνα τα παράθυρα μπορούμε να τα μετακινούμε στην οθόνη. Αν όμως θέλουμε ένα παράθυρο να μένει ακίνητο και να μην έχει δυνατότητα ο χρήστης να το σύρει σε μιαν άλλη θέση στην οθόνη, δίνουμε την τιμή False στην ιδιότητα Moveable (μετακινήσιμο).
Θα έχετε παρατηρήσει,ότι σε πολλά προγράμματα, ο δείκτης του ποντικιού αλλάζει μορφή τη στιγμή που διέρχεται πάνω από μια φόρμα. Αυτό μπορούμε να το κάνουμε και σε κάποιες φόρμες του προγράμματος μας για να ειδοποιήσουμε το χρήστη να δείξει ιδιαίτερη προσοχή. Η αλλαγή του δείκτη του ποντικιού γίνεται δίνοντας κατάλληλη τιμή στην ιδιότητα MousePointer. Η τιμή επιλέγεται μέσα από μια προτυποποιημένη λίστα τιμών.
Θα έχετε παρατηρήσει ότι, όταν ένα πρόγραμμα εκτελείται, ο τίτλος του παραθύρου του εμφανίζεται στη γραμμή εργασιών. Για να κάνουμε το ίδιο με ένα παράθυρο του προγράμματος μας δίνουμε την τιμή True στην ιδιότητα ShowInTaskbar της φόρμας του. Έτσι, θα είναι εύκολη η ανάκλησή του μέσα από τη στοίβα των παραθύρων που δημιουργεί κατά την εργασία του ο χρήστης.
Η εκτέλεση του προγράμματος
Για να ζητήσουμε την εκτέλεση του προγράμματος μας επιλέγουμε Run από τη γραμμή μενού και στη συνέχεια Start. Το περιβάλλον εργασίας αλλάζει, από τη φόρμα εξαφανίζεται το πλέγμα. Το παράθυρο συμπεριφέρεται σύμφωνα με τις τιμές που έχουμε δώσει στις ιδιότητες. Μπορεί να αλλάξει μέγεθος και θέση, αν το έχουμε προδιαγράψει, να μικρύνει σε εικονίδιο, να επανέλθει στο μέγεθος του και να καταλάβει όλη την οθόνη, αν του έχουμε βάλει τα κατάλληλα πλήκτρα κ.ά.
Για να διακόψουμε την εκτέλεση του προγράμματος μας επιλέγουμε Run από το μενού και στη συνέχεια End. Το περιβάλλον εργασίας επανέρχεται σε κατάσταση σχεδίασης.
Αντικείμενα ελέγχου
Τοποθετώντας τα αντικείμενα ελέγχου πάνω σε μια φόρμα, αισθανόμαστε περισσότερο σαν σχεδιαστές που χειρίζονται ένα σχεδιαστικό πρόγραμμα παρά σαν προγραμματιστές. Με απλές κινήσεις επιλέγουμε το κατάλληλο εργαλείο από την εργαλειοθήκη και πάνω στη φόρμα, σχεδιάζουμε το αντίστοιχο αντικείμενο, διαμορφώνουμε τις διαστάσεις του, τα ευθυγραμμίζουμε με άλλα αντικείμενα και αλλάζουμε τις άλλες ιδιότητές τους.

Χειρισμός δεδομένων (Data) εργαλειοθήκη περιέχει τα εργαλεία, με τα οποία μπορούμε να τοποθετήσουμε αντικείμενα ελέγχου επάνω στις φόρμες, για να συμπληρώσουμε τη διεπαφή χρήστη. Ο δείκτης (Pointer) είναι το μοναδικό εργαλείο που δεν αντιστοιχεί σε αντικείμενο ελέγχου. Τα αντικείμενα ελέγχου της εργαλειοθήκης είναι:
Ετικέτα (Label): Παρουσιάζει κείμενο που δεν μπορεί να αλλάξει ο χρήστης. Κατά κανόνα και ο προγραμματιστής δεν αλλάζει την τιμή της. Πλαίσιο κειμένου (Τext box): Δέχεται δεδομένα από το χρήστη ή προβάλλει αποτελέσματα στο χρήστη. Είναι το αντικείμενο ελέγχου που χρησιμοποιείται περισσότερο.
Πλαίσιο (Frame): Ομαδοποιεί λειτουργικά ή διακοσμητικά τα αντικείμενα ελέγχου (π.χ. πλήκτρα επιλογής), που είναι τοποθετημένα στο εσωτερικό του. Πλήκτρο διαταγής (Command button): Απεικονίζει ένα πλήκτρο, το οποίο, όταν το πατά ο χρήστης εκτελούνται οι λειτουργίες που έχει επισυνάψει ο προγραμματιστής. Πλήκτρο σημείωσης (Check box): Απεικονίζει ένα κουτάκι σαν αυτά που μαρκάρουμε (Αληθές) ή που αφήνουμε αμαρκάριστα (Ψευδές).
Πλήκτρο επιλογής (Option button): Απεικονίζει ένα κουτάκι σαν αυτά που μαρκάρουμε (Αληθές) ή που αφήνουμε αμαρκάριστα (Ψευδές). Όταν αποτελεί ομάδα με άλλα πλήκτρα επιλογής μέσα σε ένα πλαίσιο, μόνο ένα πλήκτρο επιλογής επιτρέπεται να είναι επιλεγμένο. Λίστα (List box): Παρουσιάζει μια λίστα επιλογών. Ο χρήστης είναι υποχρεωμένος να επιλέξει μια ή περισσότερες τιμές μέσα από αυτή τη λίστα χωρίς να έχει δυνατότητα να εισάγει μια δική του τιμή.
Συνδυασμένη λίστα (Combo box): Συνδυάζει τα χαρακτηριστικά του πλαισίου κειμένου και της λίστας. Ο χρήστης μπορεί να εισάγει δεδομένα ή να επιλέξει μια τιμή μέσα από την πτυσσόμενη λίστα.
Οριζόντια ράβδος κύλισης (Horizontal scroll bar): Χρησιμοποιείται για γρήγορη μεταφορά μέσα σε ένα εύρος τιμών.
Κατακόρυφος ράβδος κύλισης (Vertical scroll bar): Χρησιμοποιείται για γρήγορη μεταφορά μέσα σε ένα εύρος τιμών.
Χρονόμετρο (Timer): Πρόκειται για μη ορατό αντικείμενο ελέγχου. Χρησιμοποιείται σαν χρονοδιακόπτης για την εκτέλεση λειτουργιών σε τακτά χρονικά διαστήματα. Πτυσσόμενη λίστα δίσκων (Drive list box): Εμφανίζει σε πτυσσόμενη λίστα τα ονόματα όλων των αποθηκευτικών μέσων του υπολογιστή. Ο χρήστης μπορεί να επιλέξει έναν από αυτούς.
Πτυσσόμενη λίστα καταλόγων (Directory list box): Εμφανίζει σε δενδροϊδή μορφή έναν κλάδο με τα ονόματα καταλόγων. Ο χρήστης μπορεί να επιλέξει έναν από αυτούς μέσα από την πτυσσόμενη λίστα.
Λίστα αρχείων (File list box): Εμφανίζει τα ονόματα των αρχείων ενός καταλόγου. Ο χρήστης μπορεί να επιλέξει ένα από αυτά.
Γεωμετρικό σχήμα (Shape): Με το εργαλείο αυτό μπορούμε να σχεδιάσουμε ένα τετράγωνο, ένα ορθογώνιο, έναν κύκλο, μια έλλειψη.
Γραμμή (Line): Ευθύγραμμο τμήμα.
Πλαίσιο Εικόνας (Picture box): Προβάλλει εικόνες ή γραφικά.
Εικόνα (Image): Προβάλλει εικόνες. Έχει μειωμένες δυνατότητες σε σχέση με το πλαίσιο εικόνας.
Χειρισμός δεδομένων (Data): Προσφέρει προσπέλαση στα δεδομένα μιας βάσης δεδομένων (π.χ. της Access).
Προς το παρόν δε θα χρησιμοποιούμε όλα τα αντικείμενα ελέγχου παρά μόνο τα πιο βασικά από αυτά. Τα κάπως πιο εξειδικευμένα θα τα αναπτύξουμε σταδιακά σε προσεχή μαθήματα.
Επίσης, τα αντικείμενα ελέγχου που υπάρχουν σε μια εργαλειοθήκη ενός περιβάλλοντος εργασίας, δεν είναι τα μοναδικά. Η εργαλειοθήκη μπορεί να εμπλουτιστεί με πολύ απλό τρόπο και με αντικείμενα ελέγχου τρίτων κατασκευαστών και με άλλα που ονομάζονται ActiveX.
Διαχείριση αντικειμένων ελέγχου
Η τοποθέτηση των αντικειμένων επάνω σε μια φόρμα γίνεται πάρα πολύ απλά σαν να Εισαγωγή αντικειμένου σχεδιάζουμε σε ένα από τα προγράμματα σχεδίασης. Επιλέγουμε με το ποντίκι το κατάλληλο ελέγχου εργαλείο από την εργαλειοθήκη, δείχνουμε στη φόρμα το σημείο που θέλουμε να τοποθετήσουμε το αντικείμενο ελέγχου και ορίζουμε το μέγεθος του αντικειμένου σέρνοντας το ποντίκι. Όταν αφήσουμε το πλήκτρο του ποντικιού, θα εμφανιστεί το αντικείμενο.
Αν σχεδιάσουμε και δεύτερο αντικείμενο ελέγχου, οι λαβές στο περίγραμμα του πρώτου αντικειμένου ελέγχου εξαφανίζονται. Μπορούμε να επιλέξουμε πάλι το πρώτο αντικείμενο κάνοντας κλικ επάνω του, οπότε και επανεμφανίζονται οι λαβές του. Πάνω σε μια φόρμα μπορούμε να έχουμε οποιοδήποτε συνδυασμό αντικειμένων ελέγχου.
Στην περίπτωση που υπάρχει πλέγμα πάνω στη φόρμα, τα άκρα των αντικειμένων παγιδεύονται στα πλησιέστερα σημεία του πλέγματος. Η εμφάνιση του πλέγματος σε κατάσταση σχεδίασης του περιβάλλοντος εργασίας, η πυκνότητά του και η δυνατότητα παγίδευσης (snap) των άκρων των αντικειμένων ελέγχου μπορεί να ρυθμιστεί επιλέγοντας Tools από τη γραμμή μενού, Options στη συνέχεια και τον καρτελοδείκτη General του διαλογικού παραθύρου που θα εμφανιστεί.
Για να αλλάξουμε τη θέση ενός αντικειμένου ελέγχου, το επιλέγουμε και το σέρνουμε επάνω Αλλαγή θέσης στη φόρμα. Το αντικείμενο θα τοποθετηθεί στο σημείο που θα αφήσουμε το πλήκτρο του αντικειμένου ελέγχου ποντικιού. Αλλαγή της θέσης ενός αντικειμένου ελέγχου γίνεται και από το πληκτρολόγιο. Αφού επιλέξουμε το αντικείμενο, κρατάμε πατημένο το πλήκτρο Control και το αντίστοιχο από τα βελάκια πλήκτρο.
Μπορούμε να μετακινήσουμε ταυτόχρονα περισσότερα από ένα αντικείμενα, αν τα Πολλαπλή επιλογή επιλέξουμε όλα μαζί. Για πολλαπλή επιλογή κάνουμε κλικ στο πρώτο αντικείμενο και ενώ κρατάμε πατημένο το πλήκτρο Shift, κάνουμε διαδοχικά κλικ πάνω σε αυτά που θέλουμε να επιλέξουμε επιπλέον. Η πολλαπλή επιλογή γίνεται επίσης εύκολα σέρνοντας το ποντίκι σε μια ορθογώνια περιοχή που περιβάλλει ή τέμνει τα αντικείμενα. Για να αφαιρέσουμε ένα αντικείμενο από την ομάδα κάνουμε κλικ πάλι επάνω του, ενώ κρατάμε πατημένο το πλήκτρο Shift.
Πα να αλλάξουμε το μέγεθος ενός αντικειμένου ελέγχου, το επιλέγουμε και σέρνουμε προς τη νέα του θέση ένα από τα σκουρόχρωμα τετραγωνάκια (λαβές), που υπάρχουν στις πλευρές του. Αλλαγή της διάστασης του αντικειμένου ελέγχου γίνεται και από το πληκτρολόγιο. Αφού επιλέξουμε το αντικείμενο, κρατάμε πατημένο το πλήκτρο Shift και το αντίστοιχο από τα βελάκια πλήκτρο.
Για να αφαιρέσουμε ένα αντικείμενο ελέγχου από τη φόρμα, το επιλέγουμε και πατάμε το πλήκτρο Del.
Το πλέγμα βοηθά στη σωστή ευθυγράμμιση των αντικειμένων ελέγχου. Υπάρχει όμως και μια σειρά επιλογών του μενού Format με τις οποίες είναι δυνατή η γρήγορη ευθυγράμμιση, ρύθμιση του μεγέθους και κατανομή μιας ομάδας αντικειμένων. Συγκεκριμένα η υποεπιλογή Align: Ευθυγραμμίζει τα αντικείμενα ελέγχου στα αριστερά, στα δεξιά, στα πάνω, στα κάτω άκρα
Make Same Size: Δίνει στα επιλεγμένα αντικείμενα ελέγχου το ίδιο πλάτος ή και ύψος.
Horizontal Spacing: Ρυθμίζει την απόσταση των επιλεγμένων αντικειμένων ελέγχου, ώστε να ισαπέχουν, να πυκνώσουν ή να αραιώσουν κατά την οριζόντιο διεύθυνση.
Vertical Spacing: Ρυθμίζει την απόσταση των επιλεγμένων αντικειμένων ελέγχου, ώστε να ισαπέχουν, να πυκνώσουν ή να αραιώσουν κατά την κατακόρυφη διεύθυνση.
Center in Form: Ευθυγραμμίζει τα επιλεγμένα αντικείμενα στο μέσο της φόρμας.
Order: Τοποθετεί τα αντικείμενα σε σειρά βάθους. Κάθε νέο αντικείμενο ελέγχου που τοποθετείται πάνω στην οθόνη, τοποθετείται πάνω από τα ήδη υπάρχοντα αντικείμενα. Η σειρά αυτή μπορεί να αλλάξει με τις υποεπιλογές Send to Back (τελευταίο στη σειρά) Bring to Front (πρώτο στη σειρά).
Η εστίαση
Όταν ο χρήστης επιλέξει ένα παράθυρο, το παράθυρο αποκτά την εστίαση. Τονίζεται ο τίτλος του και ότι πληκτρολογείται από αυτή τη στιγμή και μετά αφορά αυτό το παράθυρο. Μόνο ένα παράθυρο μπορεί να έχει κάθε στιγμή την εστίαση. Κάτι ανάλογο γίνεται και με τα αντικείμενα του παραθύρου. Σε ένα παράθυρο, ένα και μόνο ένα αντικείμενο ελέγχου μπορεί να έχει την εστίαση. Το εστιασμένο αντικείμενο ελέγχου διακρίνεται με τονισμό κάποιου οπτικού χαρακτηριστικού του. Για παράδειγμα, αν το αντικείμενο ελέγχου είναι πλήκτρο (διαταγής, επιλογής, σημείωσης) γύρω από τον τίτλο του εμφανίζεται ένα διακεκομμένο τετράγωνο, αν είναι αντικείμενο κειμένου (πλαίσιο κειμένου, συνδυασμένη λίστα) αναβοσβήνει ο δρομέας κειμένου στο εσωτερικό του κ. ά.
Μπορούμε να μεταφέρουμε δυναμικά την εστίαση σε ένα αντικείμενο ελέγχου: κάνοντας κλικ επάνω του,
• πατώντας μερικές φορές το πλήκτρο Tab που μεταφέρει την εστίαση από αντικείμενο ελέγχου σε αντικείμενο ελέγχου πατώντας το πλήκτρο ΑΙt και το κατάλληλο πλήκτρο άμεσης πρόσβασης. Πλήκτρο άμεσης πρόσβασης μπορεί να οριστεί για ένα αντικείμενο ελέγχου, αν το αντικείμενο ελέγχου έχει ιδιότητα Caption (που τη γνωρίσαμε ήδη στις φόρμες, αλλά την έχουν και μερικά αντικείμενα ελέγχου). Η τιμή της ιδιότητας Caption εμφανίζεται σαν τίτλος στην επιφάνεια του αντικειμένου ελέγχου και το πλήκτρο άμεσης πρόσβασης σαν ένα υπογραμμισμένο γράμμα του. Ο χαρακτηρισμός του πλήκτρου άμεσης πρόσβασης γίνεται τοποθετώντας το σύμβολο & μπρος από το γράμμα, που αντιστοιχεί στο πλήκτρο.
Για παράδειγμα, γράφουμε «Open στην τιμή της ιδιότητας Caption, για εμφάνιση του τίτλου σαν Open και πλήκτρο άμεσης πρόσβασης το Ό". Συνήθως σαν πλήκτρο άμεσης πρόσβασης επιλέγεται το πρώτο γράμμα του τίτλου. Άλλο γράμμα επιλέγεται όταν περισσότερα από ένα αντικείμενα ελέγχου αρχίζουν με το ίδιο γράμμα, που αποτελεί ήδη πλήκτρο άμεσης πρόσβασης.
Τα πλαίσια κειμένου δεν έχουν ιδιότητα Caption. Για να έχουμε όμως τη δυνατότητα να μεταφέρουμε την εστίαση απευθείας σε αυτά με πλήκτρο άμεσης πρόσβασης, τοποθετούμε δίπλα τους μια ετικέτα. Μιας και δεν είναι δυνατή η εστίαση στην ετικέτα, η εστίαση μεταφέρεται στο επόμενο αντικείμενο ελέγχου που φροντίζουμε να είναι το πλαίσιο κειμένου που θέλουμε.
Πατώντας το πλήκτρο Tab, η εστίαση μεταφέρεται από αντικείμενο ελέγχου σε αντικείμενο ελέγχου. Η σειρά με την οποία γίνεται αυτή η μεταφορά καθορίζεται από τις τιμές των ιδιοτήτων TabStop και Tablndex. Η ιδιότητα TabStop καθορίζει αν ένα αντικείμενο ελέγχου μπορεί να δεχτεί την εστίαση μετά το πάτημα του πλήκτρου Tab.
Για τιμή True μπορεί να δεχτεί την εστίαση μετά από Tab και για τιμή False δεν μπορεί. Η ιδιότητα Tablndex καθορίζει τη σειρά στην οποία θεωρούνται τα αντικείμενα ελέγχου. Σε κάθε φόρμα η τιμή της Tablndex για κάθε αντικείμενο ελέγχου είναι μοναδική. Δυνατές τιμές είναι 0, 1, 2, ... . Αν αλλάξουμε την τιμή Tablndex για ένα αντικείμενο ελέγχου αυτόματα γίνεται επαναρίθμηση στη σειρά.
Τέλος, ας ληφθεί υπ' όψιν ότι η μετάβαση σε ένα αντικείμενο ελέγχου γίνεται μόνο αν η τιμή της ιδιότητας Enabled είναι True. Αν η τιμή της ιδιότητας Enabled είναι False, το αντικείμενο ελέγχου φαίνεται αχνό.
Οι ιδιότητες των αντικειμένων ελέγχου
Όταν δημιουργούμε ένα αντικείμενο ελέγχου πάνω σε μια φόρμα το περιβάλλον εργασίας αποδίδει κάποιες εξορισμού τιμές στις ιδιότητές του, διαμορφώνοντας έτσι τα αρχικά χαρακτηριστικά του. Αυτές τις τιμές (ρυθμίσεις) μπορούμε να τις αλλάξουμε κατά το σχεδιασμό μέσω του παραθύρου ιδιοτήτων ή/και κατά την εκτέλεση της εφαρμογής μέσω του κώδικα. Είναι σημαντικό να σημειώσουμε ότι οι ιδιότητες που εμφανίζονται στο παράθυρο ιδιοτήτων, και είναι διαθέσιμες κατά το χρόνο σχεδιασμού, δεν είναι το πλήρες σύνολο των ιδιοτήτων που χαρακτηρίζουν ένα αντικείμενο. Κάποιες ιδιότητες δεν έχουν υπόσταση κατά το σχεδιασμό αλλά μόνο κατά την εκτέλεση της εφαρμογής. Όλο το σύνολο των ιδιοτήτων ενός αντικειμένου ελέγχου μπορούμε να το δούμε σε λίστα από το σύστημα βοήθειας του περιβάλλοντος εργασίας.
Πολλές ιδιότητες είναι κοινές σε όλα τα αντικείμενα ελέγχου (π.χ. Name, Left, Top). Επίσης, πολλές ιδιότητες συναντώνται σε κάποιες ομάδες αντικειμένων ελέγχου (π.χ. BackColor, BorderStyle, Visible κ.ά. για τα αντικείμενα που παρουσιάζουν κείμενο). Υπάρχουν όμως και ιδιότητες που είναι μοναδικές για ένα συγκεκριμένο είδος αντικειμένου ελέγχου (π.χ. Interval για το χρονοδιακόπτη, PasswordChar για το πλαίσιο κειμένου κ.ά.).
Εργαστηριακές Ασκήσεις
1. Δημιουργήστε ένα νέο έργο και:
Άσκηση 4-1.
Να δημιουργηθεί μια φόρμα με όνομα Main, τίτλο παραθύρου " και στη συνέχεια να αποθηκευθεί σε αρχείο με όνομα MainForm. frm.
|
Εικόνα 4-2. Aλλαγή ονόματος φόρμας. Καλούμε το περιβάλλον της VB, όπως μάθαμε στο μάθημα 1. Στο παράθυρο ιδιοτήτων αλλάζουμε την ιδιότητα (Name) από Forrnl σε Main. Παρατηρούμε, ότι η αυτή αλλαγή γίνεται αυτόματα και στο παράθυρο έργου, όπου η γραμμή Forrnl (Forml) γίνεται Main (Main) και στα άλλα παράθυρα, όπου αναφέρεται. |


Στο παράθυρο ιδιοτήτων αλλάζουμε την ιδιότητα Caption από Form σε "Main". Παρατηρούμε ότι η αλλαγή αυτή γίνεται αυτόματα και στον τίτλο της φόρμας.

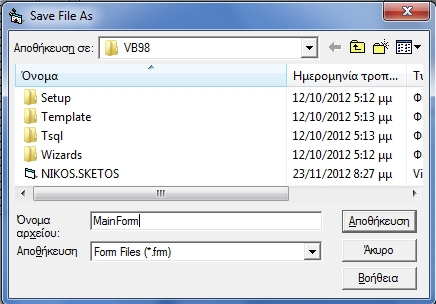
Εικόνα 4-4. Αλλαγή ονόματος αρχείου
1· Επιλέγουμε τη φόρμα Main στο παράθυρο έργου.
2. Από τη γραμμή μενού επιλέγουμε File και την υποεπιλογή Save Main As ... (Η VB προσαρμόζει και την υποεπιλογή ανάλογα με τη φόρμα).
3· Διαλέγουμε το φάκελο στον οποίο θα τοποθετήσουμε την εργασία μας.
4. Δημιουργούμε ένα νέο υποφάκελο. Καλό είναι κάθε έργο να το αποθηκεύουμε και σε έναν υποφάκελο.
5 . Δίνουμε όνομα στο αρχείο.
α) Πραγματοποιήστε τις αλλαγές ιδιοτήτων της άσκησης 4-1.
β) Αλλάξτε το μέγεθος της φόρμας ιιτραβώντας" τις λαβές. Παρατηρήστε την αλλαγή των διαστάσεων στη γραμμή εργαλείων και την αλλαγή του μεγέθους του σκαριφήματος της στο παράθυρο εμφάνισης σκαριφημάτων,
γ) Αλλάξτε το χρώμα του υποβάθρου.
δ) Κάντε δοκιμές με όλες τις δυνατές τιμές της ιδιότητας BorderStyle.
ε) Τοποθετήστε πλήκτρα γραμμής τίτλου. Πραγματοποιήστε δοκιμές σε συνδυασμό με την ιδιότητα BorderStyle.
στ)Ζητήστε την εκτέλεση του προγράμματος για διάφορες τιμές του BorderStyle και διαπιστώστε την πραγματοποίηση των λειτουργιών του παραθύρου. Κάντε το ίδιο αλλάζοντας τις τιμές από τις ιδιότητες MinButton, MaxButton, ControlBox.
ζ) Ζητήστε την εκτέλεση του προγράμματος για διάφορες τιμές των ιδιοτήτων Visible, Enabled, Moveable, ShowInTaskbar. Ελέγξτε τις λειτουργίες του παραθύρου για κάθε τιμή ιδιότητας.
η) α έχετε παρατηρήσει ότι τα προγράμματα των Windows έχουν διαφορετικά εικονίδια στο πάνω αριστερό άκρο του παραθύρου τους δίπλα από το πλήκτρο ελέγχου. Για να αλλάξουμε το εικονίδιο που τοποθετεί από μόνο του το περιβάλλον εργασίας με τη δημιουργία κάθε νέας φόρμας, δίνουμε κατάλληλη τιμή στην ιδιότητα Icon της φόρμας, καθορίζοντας το αρχείο που περιέχει το εικονίδιο. Στη φόρμα του έργου της άσκησης 1 αλλάξτε το εικονίδιο.
Υπόδειξη: Το αρχείο πρέπει να είναι κατάλληλης μορφής 16x16 bits και τύπου . ico. Κατά την αλλαγή της τιμής της ιδιότητας εμφανίζεται διαλογικό παράθυρο, στο οποίο προσδιορίζουμε το δίσκο, την ιεραρχία των καταλόγων και το αρχείο που βρίσκεται το εικονίδιο. Φάκελοι με τέτοια εικονίδια υπάρχουν π.χ. στον \Program Files\ Μicrosoft VisuaI Studio\Common\Graphics\Icons.
2. Τοποθετήστε πάνω σε μια φόρμα αντικείμενα ελέγχου. Αλλάξτε τις διαστάσεις τους, την αρχική θέση τους, τη στοίχισή τους.
3. Ζητήστε την εκτέλεση του προγράμματος της προηγούμενης άσκησης και κάντε παρατηρήσεις στον τρόπο εστίασης των αντικειμένων ελέγχου πατώντας το πλήκτρο Tab και τα πλήκτρα Shift + Tab. Αλλάξτε τη σειρά επιλογής.
4. Πραγματοποιήστε την άσκηση 4-2.
Άσκηση 4-2.
Σε μια φόρμα να τοποθετηθούν τρία πλήκτρα επιλογής μέσα σε ένα πλαίσιο και τρία πλήκτρα διαταγής, όπως φαίνεται στην κάτω εικόνα. Στη συνέχεια να διαμορφωθεί η ιδιότητα Caption αυτών των αντικειμένων ελέγχου, ώστε να παρουσιάζουν ελληνικά λεκτικά.

Για να τακτοποιήσουμε λίγο τα αντικείμενα ελέγχου μέσα στη φόρμα:
- Επιλέγουμε τα πλήκτρα επιλογής φροντίζοντας να επιλεγεί τελευταίο το πλήκτρο του οποίου τα άκρα καθορίζουν τη γραμμή στοίχισης (το πλήκτρο με Caption "Χαμηλή"),
- στη συνέχεια κάνουμε τις επιλογές Format | Align | Left και για ισοκατανομή της απόστασής τους Format | Vertical Spacing | Equal
2. Επιλέγουμε τα πλήκτρα διαταγής φροντίζοντας να επιλεγεί τελευταίο το πλήκτρο του οποίου τα άκρα καθορίζουν τη γραμμή στοίχισης (το πλήκτρο με Caption " Ναι").
- Στη συνέχεια κάνουμε τις επιλογές Format | Align | Tops και για να
- αποκτήσουν τις ίδιες διαστάσεις
- Format | Make Same Size | Both, επίσης για ισοκατανομή της απόστασής τους Format | Horizontal Spacing | Equal και για
- πύκνωση Format | Horizontal | Spacing | Decrease
μετακινούμε όλα μαζί τα πλήκτρα λίγο προς τα κάτω.

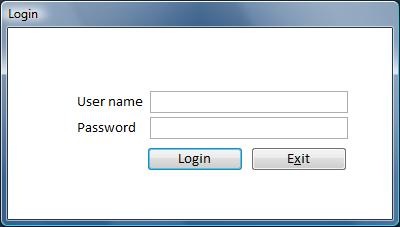
5. Σχεδιάστε μια φόρμα για εισαγωγή συνθηματικού:

6. Σχεδιάστε τη φόρμα:


